Si requerimos habilitar la redirección a HTTPS en un dominio, accedemos a nuestro cPanel.
Nota:
Para habilitar la redirección a sitio seguro es indispensable contar con un certificado SSL gratuito o de paga.
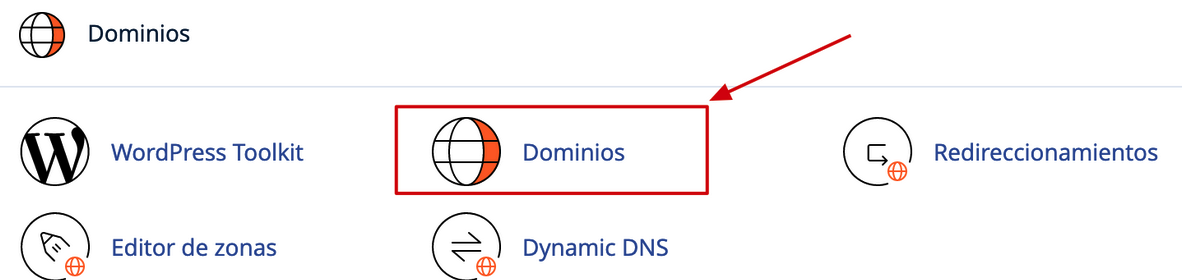
Ubicamos la sección Dominios y hacemos clic en la misma:

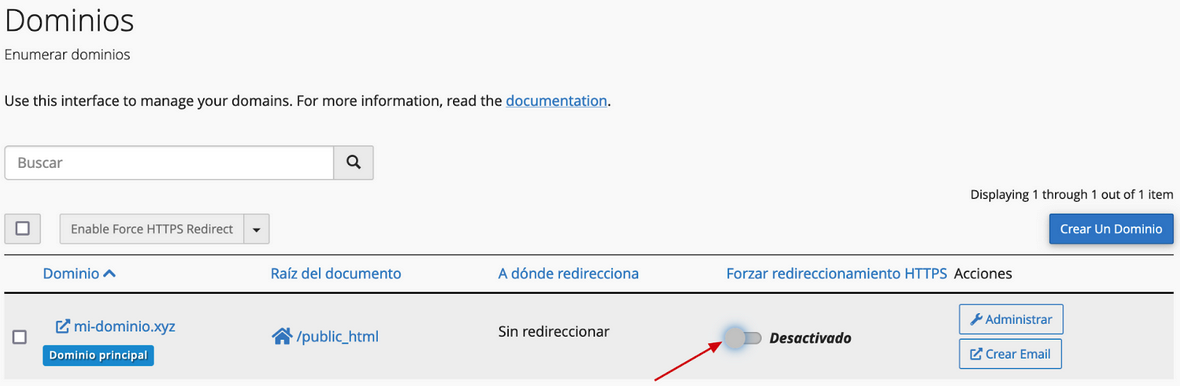
Habilitamos Forzar redireccionamiento HTTPS:

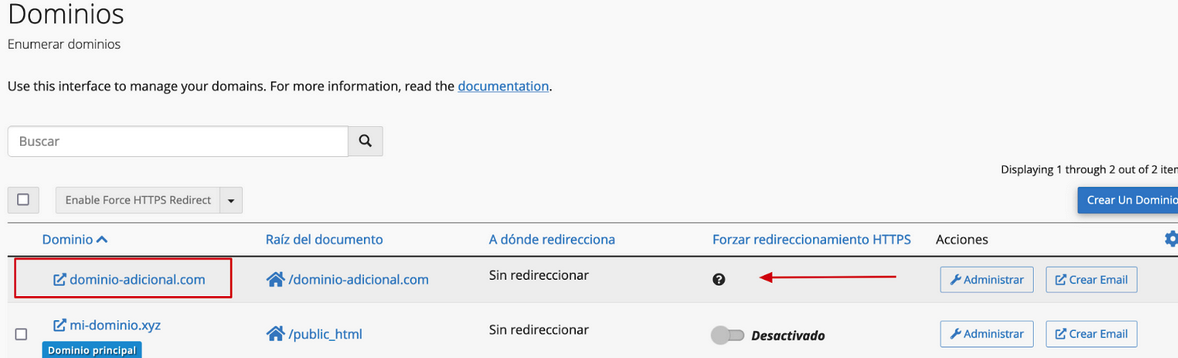
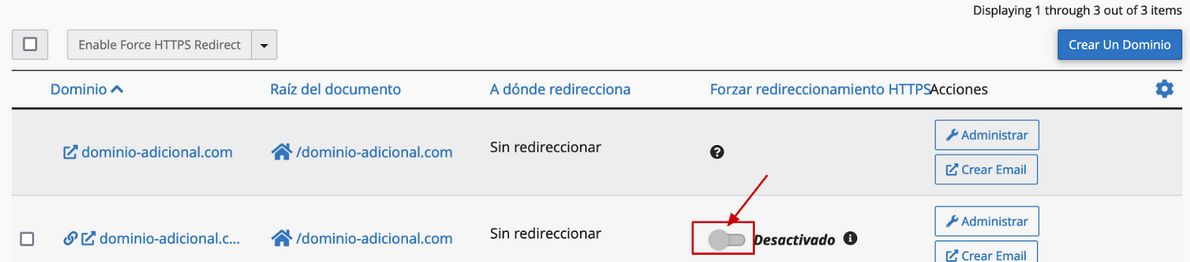
Si la redirección será aplicada en un dominio adicional, no visualizaremos la opción Forzar redireccionamiento HTTPS:

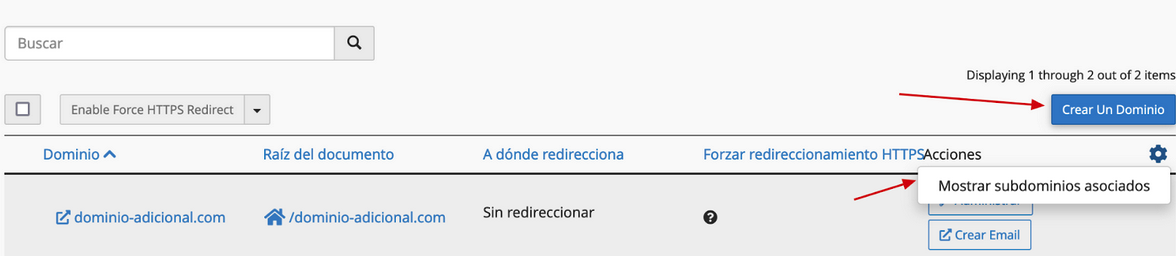
Damos clic en Mostrar subdominios asociados:

Habilitamos Forzar redireccionamiento HTTPS en el subdominio asociado a nuestro dominio adicional, ya que será heredado:

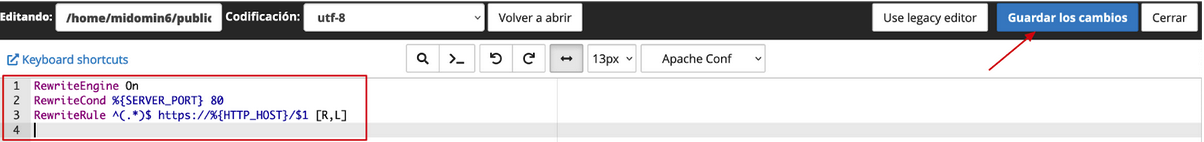
Si con el procedimiento anterior aún no se refleja la redirección a HTTPS, podemos aplicarla habilitando el archivo .htaccess y agregando las siguientes líneas:
RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R,L]
Hacemos clic en Guardar los cambios:

Adicionalmente, dependiendo de la programación del sitio web, es posible que visualicemos una alerta de inseguridad por el contenido mixto. Para ello, igual que en el punto anterior, podemos agregar la siguiente línea en el .htaccess:
<ifModule mod_headers.c> Header always set Content-Security-Policy "upgrade-insecure-requests;" </IfModule>
Así mismo, para aplicaciones como WordPress, podemos utilizar el plugin Really Simple SSL; instalándolo desde el mismo administrador o descargándolo desde la página oficial con apoyo de un programador.
¿Tienes alguna duda? Contáctanos generando un ticket desde tu panel de clientes de NEUBOX, ¡con gusto te apoyaremos!